This summer has been busy for me as I’ve changed organizations for work and moved to a new home. One of the weekend or weekend activities I miss most is getting time to continue my learning projects, which drives the these blog posts that are written. A previous colleague of mine recently reached out to me to ask why I haven’t blogged for a while so although I had some work to complete this weekend, I made sure I set some time aside to restart a project I had put on pause.
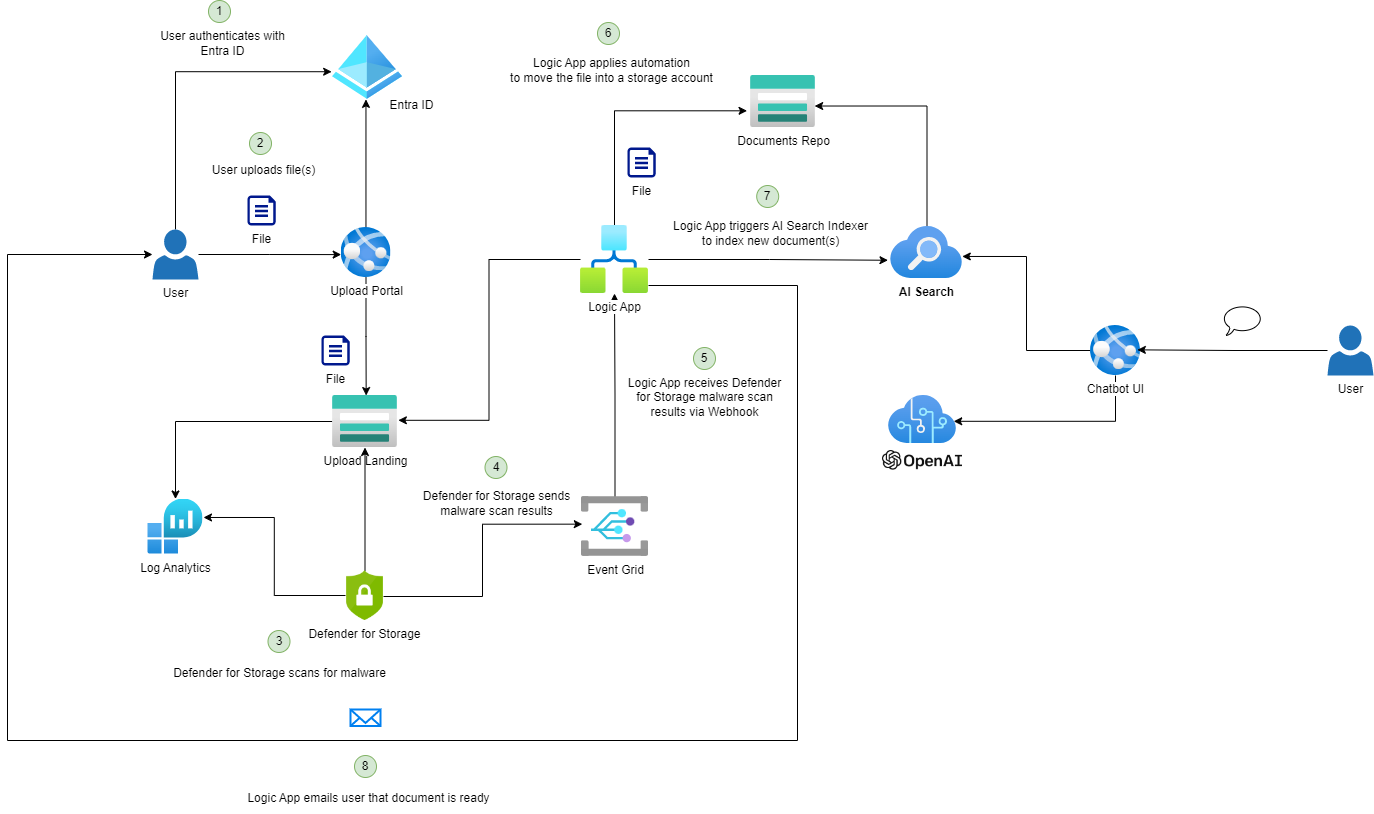
The project I had planned earlier this year was to create a web portal that allows a user to upload document(s) into a storage account, which has an Event Grid that triggers a Logic App that then moves the file into another Storage Account that is indexed by AI Search to run the indexer so that an Azure OpenAI chatbot with RAG implementation will now be able include information in that uploaded document.
The topology would look as such:
Nothing overly complex as this type of implementation has been quite common over the past year but those who have worked with me know I like to have hands on experience with this type of design.
The first step for this solution is to have a web portal that allow users to upload files to a Storage Account. I initially thought that there would be many repos out there that I can use but I could not find one with features that I wanted. The features I was looking for were the following:
- User needs to authenticate against Entra ID to get into the portal
- User can upload one or more files
- If the files exist, skip and continue trying to upload the other files
- Once upload has completed or failed, list out the first that could not be uploaded
- Allow for overwriting files
- Use the user’s Entra ID identity to for writing to the storage account (in order to write, they would need Storage Blob Data Contributor) so the Log Analytics workspace will log who uploaded the file
I’m not a developer and while I’ve done a lot of programming back in my university days, I don’t write code in my day-to-day job. With that said, I’ve always had an interest in development so this was the perfect time for me to try and create a web app (no better way to spend my weekend, right?).
The choice of platform was .NET Core but I haven’t written C# for years so please excuse any inefficiencies in the code.
Here is the repository: https://github.com/terenceluk/AzureFileUpload-Dotnet-WebApp
Please ensure that you update the appsettings.json file with the appropriate values:
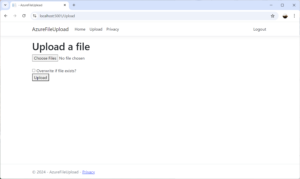
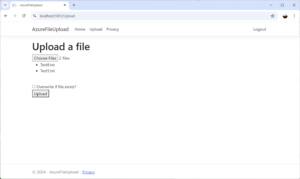
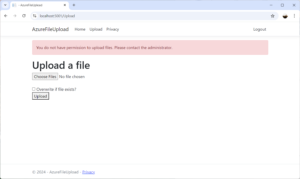
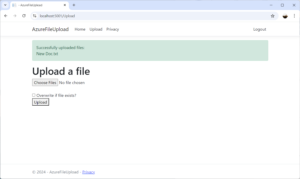
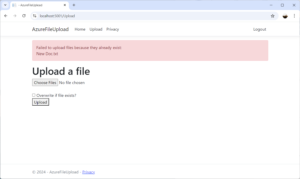
Here are screenshots of the basic UI:
You can either clone the repo, upload the appsettings.json parameters according to your environment or create a new project by:
- Download .NET from: https://dotnet.microsoft.com/en-us/download
- Create a new .NET Core web application with dotnet new webapp -n AzureFileUpload
- Install the required packages
-
dotnet add package Microsoft.AspNetCore.Authentication.OpenIdConnect
-
dotnet add package Azure.Storage.Blobs
-
dotnet add package Azure.Identity
-
- Copy the .cshtml and .cs files, update appsettings.json (
- Update the logo you want to use in the /wwwroot/images folder
- use dotnet run to build and run the package
Hope this helps anyone who may be looking for such a web app. I will be completing the rest of the project shortly in the future.