One of the questions I’ve been asked frequently since Microsoft launched the AI Services is how we can customize Web App that can be deployed by the Azure OpenAI Studio:
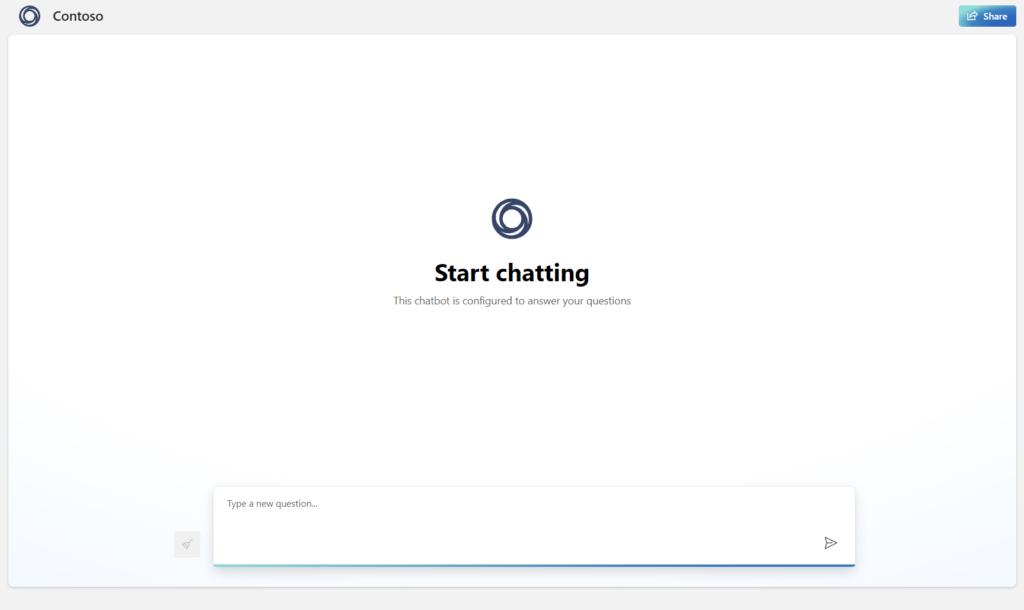
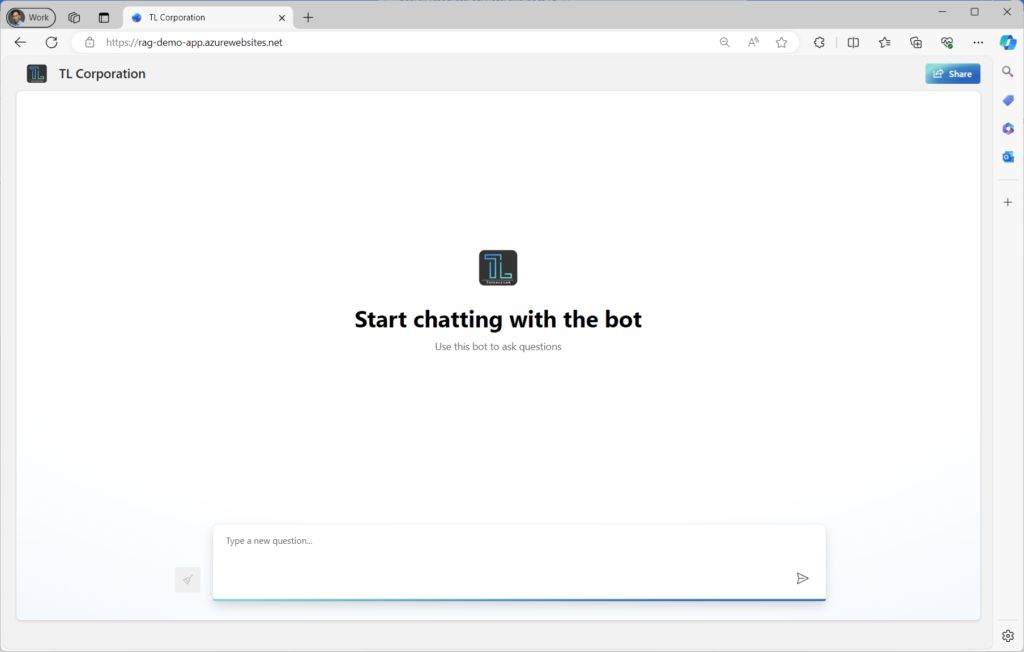
The default look at feel is displayed as such:
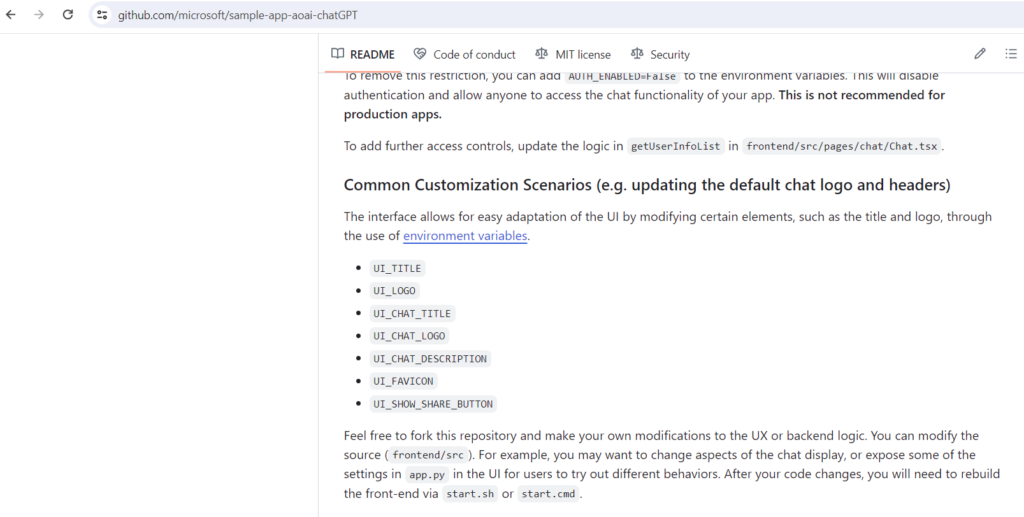
The GitHub repo for this web app can be found here: https://github.com/microsoft/sample-app-aoai-chatGPT and as per the documentation, we can customize the look a feel with the following environment variables:
UI_TITLEUI_LOGOUI_CHAT_TITLEUI_CHAT_LOGOUI_CHAT_DESCRIPTIONUI_FAVICONUI_SHOW_SHARE_BUTTON
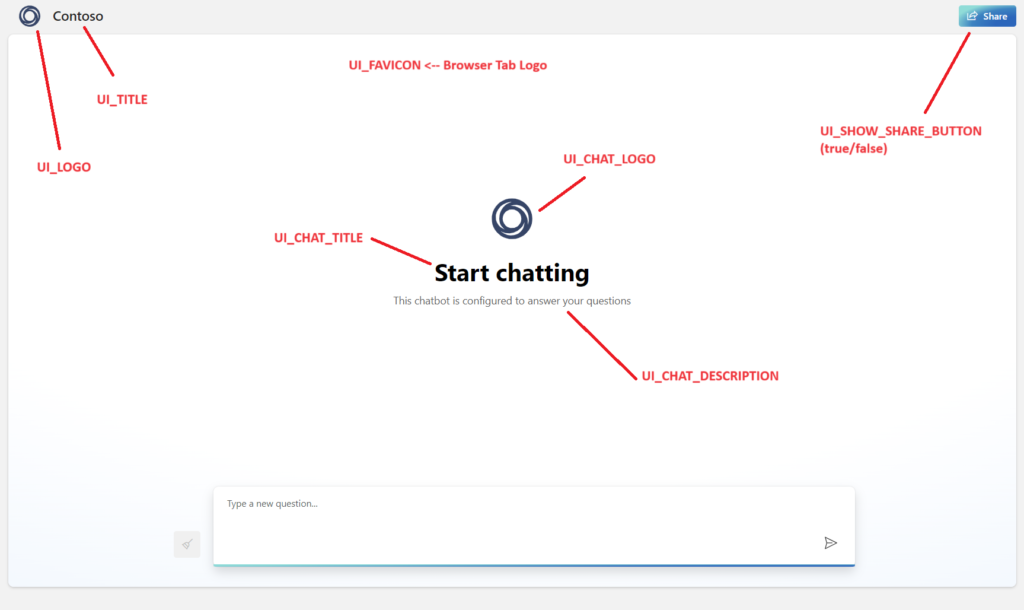
To make it easier to visualize, the mappings for each variables are as such:
These variables are configured in the Environment variables of the web app:
Although it is possible to manually create the variables, the task becomes time consuming when there are more than one web app that needs to be configured. What I’ve done is create a PowerShell script to configure these environment variables and it can be found at my GitHub repo here: https://github.com/terenceluk/Azure/blob/main/AI%20Services/OpenAI-Studio-Customize-Web-App.ps1
Once successfully executed, the environment variables should immediately be present:
The portal should now be customized: